Devlog 1: Research & Prototyping
Intro
Hello and welcome to the world of Sticky Situation. This is our first devlog covering the research and prototying for our game project at DAE Howest.
Our team consists of 5 members. Jonas and Hovo will be responsible for programming. Laura, Vivien and Koen will combine their art skills and make our game appealing to the eye. With our wonderful team members exposed to the world, let's talk Sticky Situation.
Game Idea
The main mechanic of the game is picking up food using chopsticks. But since it's a co-op game, each player controls only one chopstick. Depending on the customer's needs, they must get the right ingredients from a conveyor belt.
The next step becomes the actual cooking. You pick up the ingredient by operating the chopsticks and put them in the cooking pot. It's important to pick up the ingredient when it's cooked, because it can get burnt. According to the lore, the customer becomes angry and throws tomatoes at you when this happens, so be careful.
If you cook all the ingredients correctly, you put them into the other pot available in the kitchen. The lore tells us that this is called the "magical" pot. You might have already guessed that this happens using the chopsticks.
This brings us to the final step, where our players have to combine their strength, and serve the food. Bring it close to the customer's mouth and you did your job. For the sake of clarity, this is achieved by utilizing the only thing available in the kitchien a.k.a the chopsticks.
This idea was born when Laura saw two innocent chopsticks and said, "Let's make a game about chopsticks." The rest of the team agreed without any hesitation.
With the game idea out of the way, let's see what our team achieved this week.
Art
In the first week after the initial brainstorming phase, the artists job was to answer the fundamental questions about the overall visuals in our game: Which art style fits the best? What shaders should we use? Which engine would be the most suitable? And how is the game going to fit on one screen?
Art Style
We started by gathering several images that fit our idea to get an overview of all the different options we have. Among those are several images of restaurants, Asian culture, games, and different art styles to figure out what would work best for our game. A big inspiration in terms of art style for us is the games “HOP” and “Unruly Heros” with their wonky shapes, painterly textures, and cell-shaded shadows.


After some research, we quickly settled on a hand-painted stylized art style that combines 3D Assets and 2D Sprites. All interactable assets will be 3D models, while background elements will be layered Sprites. Further details will be discussed in the following weeks.
Shader
This research week Laura was finding out what rendering we are going to use and what units. Turns out that the type of rendering heavily depends on each engine's shader. The team decided to implement the toon shader in our game. While in Unity it was a package we could download, in Unreal it had to be made from scratch. Both are very customizable.


So, what are the rendering pipelines that we’re going to use? Well, in Unity it’s going to be Forward Rendering Pipeline and in Unreal Engine, it’s going to be a Deferred Rendering Pipeline. Both rendering pipelines have their shortcomings so in either case, we’ll have to learn how to deal with them when or if they pose a problem.
Mock-up Screenshot
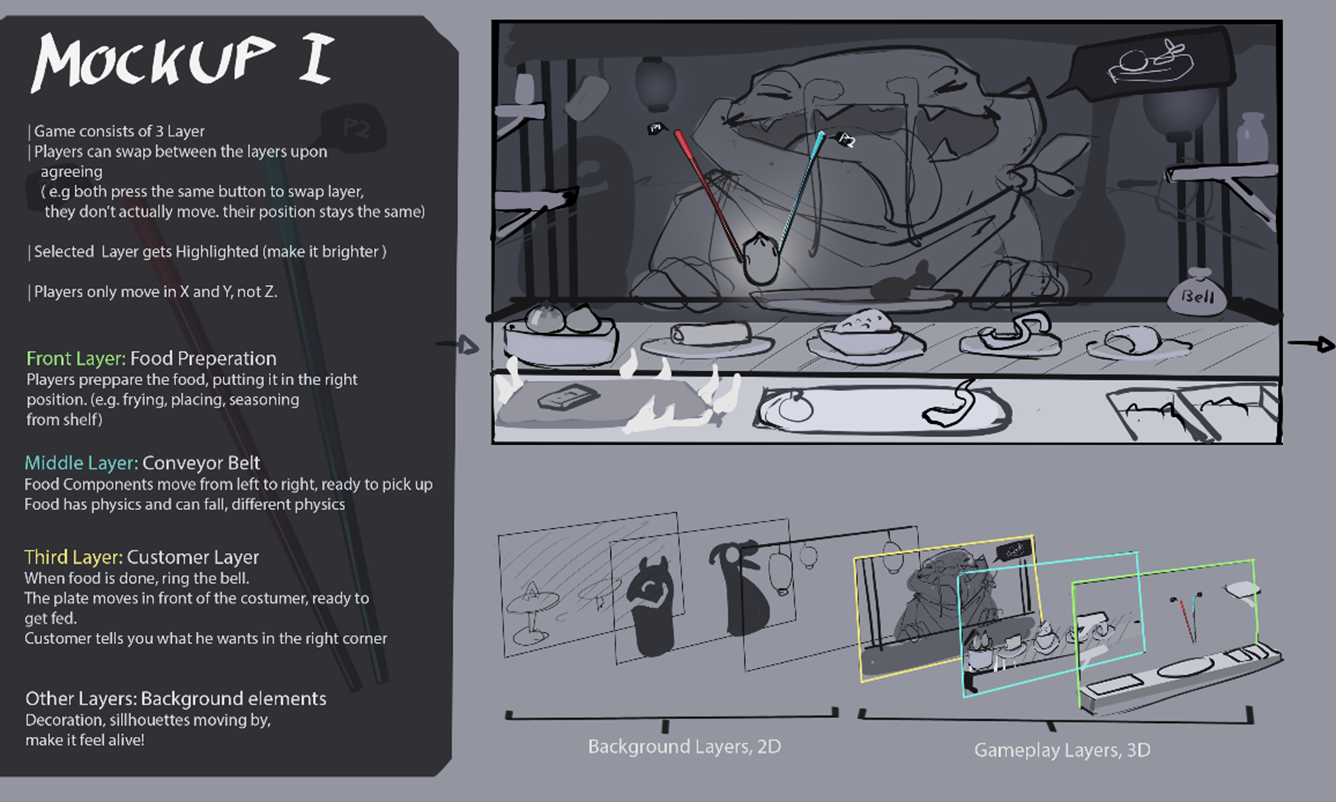
Vivien was working on creating a mock-up screenshot to give the team an idea of the scale we are working in and where the important gameplay elements could be placed.

In this example, we can see how the game is separated into different layers that can be interacted with. The front layer is for frying and preparing the meal. Right behind that we have a conveyor belt transporting food components from left to right. Then, we have the hungry customer waiting for his order to be served. His order will be displayed in the top right corner.
The idea here is that the player can agree on switching the layers by pressing the same button, without having to move. The currently selected layer will be highlighted.
Simulations
We realised as a group, as we would be handling food, there had to be some simulations implemented on the food items to make them feel realistic. Some food would have to feel jelly-like, others could be more rigid. This means that we need:
1. Ragdoll physics.
2. Soft Body Simulations (Jelly)
Koen was tasked with trying to release this.
Ragdolls
Unreal Engine has an easy setup for ragdolls. All you have to do is attach Physics Bodies to each bone of the object. This turned out to work best when there was a hierarchy in the bones. If that wasn't present, the bone amount had to remain limited to avoid overlapping Physics Bodies
Unity on the other hand tends to be quite limited. Ragdoll, or physics on rigged objects as a whole, is easily implemented on characters.
Inanimate objects like food on the other hand tend to be near impossible to pull off. This requires further research, as we haven't been able to achieve this yet.
Soft Body Simulations
Unreal Engine has no easy way to do soft body simulations (jelly physics), and the only way around that was faking it with a particle system. So far we haven’t been able to achieve the desired result. This will hopefully follow.|
Unity however has a few options to do this rather easily:
- The first method (Yellow ball) is doing is dependant on the bones and the skinning of the model, which in my case was easily done in Blender. This then places colliders on each bone, which in turn controls the soft body movements.
- The second method (Pink Sushi) places random colliders all over the mesh based on a density setting. These colliders then in turn also control the soft body movements of the mesh. This method does not require a rigged and skinned model, which makes it more versatile, but gives less control.
Programming
The challenging part for us was figuring out how "picking up objects with chopsticks" would work. We decided to try out different approaches and see what works best. Jonas worked in Unity, while Hovo worked in Unreal Engine 5. Because we weren't sure whether this mechanic would work, we decided to use Unreal Engine with blueprints to be able to provide quick answers to the rest of the team.
First Approach
The first thing we wanted to know, was whether simulating real-life physics to pick up food is possible. We started by giving the food object and the chopsticks collision. The result was what we expected.
After playing around with the physics properties for some time, we didn't achieve any results. It was clear that simulating "picking up" the way we imagined it was way above our programming skills, so we decided to move on.
Second Approach
Another approach we had in mind was adding custom colliders to the bottom sides of the chopsticks. This way, the food object could "lean" on this invisible collision box.
This works when it comes down to lifting up the food. But it feels terrible. We can do better.
Third Approach
After not getting far with physics, we decided to attach the food to the chopsticks. When two chopsticks touch the food, we disable SimulatePhysics on the food and calculate the point between the chopsticks. We link the food with this point. When a chopstick stops colliding with the food, we enable SimulatePhysics on the food.
Conclusion
So far we are happy with the third approach. It feels good to pick up the food and move it, and it's not very hard for the players. In the upcoming weeks we are going to polish this more until we are really satisfied with the result.
For the engine choice, the above was done in Unreal Engine 5. We are still working on the Unity prototype. When this is ready, we will think about our engine preference.
Till next week!!!
Files
Get Sticky Situation
Sticky Situation
Get your Chopsticks ready! And feed the awaiting Customer!
| Status | In development |
| Authors | Alternativve, zvylna, IWishMilkCookies, scarvivi, Koen |
| Tags | Controller, Co-op, Cute, High Score, Local Co-Op, Non violent, party-game, Two Player, Unreal Engine |
| Languages | English |
More posts
- Devlog 11: Dinner servedMay 31, 2023
- Devlog 10: All Hail The Sticky GraspersMay 23, 2023
- Devlog 9: End of productionMay 16, 2023
- Devlog 8: Shrimply the bestMay 09, 2023
- Devlog 7: What is he cookin'!May 02, 2023
- Devlog 6: End of the First SprintApr 25, 2023
- Devlog 5: One grill to rule them all!Apr 18, 2023
- Devolg 4: Beginning of ProductionMar 28, 2023
- Devlog 3: Finalizing the PrototypeMar 21, 2023
- Devlog 2: More Prototyping!!!Mar 14, 2023

Leave a comment
Log in with itch.io to leave a comment.